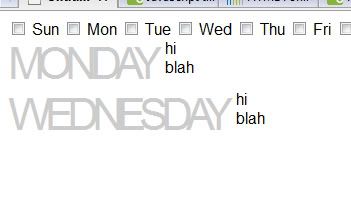
Ich versuche, zwei Zeilen Text neben einem einzigen Wort wie "Montag" mit nur HTML und CSS ähnlich dem, was Sie in der folgenden Screenshot sehen.Problem Positionierung von Textzeilen neben einem größeren Text Block

Im Endprodukt die beiden Linien, die gerade „hallo“ und „blah“ sagen wird mit ein wenig Text und Eingabefelder ersetzt werden. Die Screenshot Version wurde mit dem folgenden Code erreicht:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
<!--
body {
font:12pt Arial, Helvetica, sans-serif;
}
dl, dd, dt {
margin:0px;
padding:0px;
}
dl {
clear:both;
}
dt {
float:left;
font-size:2.75em;
color:#ccc;
letter-spacing:-7px;
margin-right:10px;
}
-->
</style>
</head>
<body>
<dl>
<dt>MONDAY</dt>
<dd>hi</dd>
<dd>blah</dd>
</dl>
<dl>
<dt>WEDNESDAY</dt>
<dd>hi</dd>
<dd>blah</dd>
</dl>
</body>
</html>
ich es möchte, so dass alles vertikal gut mit der Spitze des Wortes „Montag“ ausgerichtet ist ... dh die Spitze der Top-Linie ausgerichtet ist, und das Ende der unteren Zeile ist mit dem unteren Ende des Wortes "Montag" ausgerichtet. Ich denke nicht, dass die Verwendung von Definitionslisten sehr vielseitig oder der richtige Weg ist, dieses Aussehen zu erreichen. Irgendwelche Vorschläge, wie man das macht? Ich würde mich lieber von Bildern fernhalten, damit alles schön aussieht, wenn jemand die Seite hochskaliert ... aber wirf alle deine Gedanken da draußen hin. Vielen Dank.
Es funktioniert. line1 ist ein Pixel zu hoch für mich (FF 3.5.2, Fedora Linux). (Obwohl das nur passieren wird, unabhängig von der Methode.) Der Hauptgrund, warum ich es so gemacht habe (im Gegensatz zu diesem Weg) war, dass dies eine CSS-Klasse für jedes HTML-Element erfordert, und ich lieber vermeiden, wenn möglich. Das funktioniert aber auch gut. –