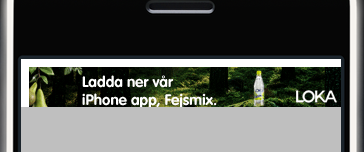
Ich erstelle eine App, die eine UIWebView hat, die eine Anzeige enthält. Die Größe der Ansicht entspricht der Anzeige (Bild) selbst. Dennoch gibt es oben und links vom Bild in UIWebView einen weißen Rand/Abstand. Schauen Sie sich das verknüpfte Bild:Seltsame Auffüllung/Rand bei der Verwendung von UIWebView

Eigentlich wird das Bild nach unten gedrückt und nach rechts durch diese auch Polsterung.
Irgendeine Idee, wie ich die weiße Polsterung entfernen sollte?
Vielen Dank im Voraus!

Danke! Ich habe eine HTML-Seite. Ich habe den Stil hinzugefügt und er sieht jetzt so aus, wie er sollte. Danke vielmals! – Nicsoft