In WPF Listbox, bin ich mit diesen 2 Begriffe verwirrt: ItemTemplate und ItemsPanelTemplate Kann mir jemand mehr erklären?Was ist der Unterschied zwischen ItemTemplate und ItemPanelTemplate?
Dank John
In WPF Listbox, bin ich mit diesen 2 Begriffe verwirrt: ItemTemplate und ItemsPanelTemplate Kann mir jemand mehr erklären?Was ist der Unterschied zwischen ItemTemplate und ItemPanelTemplate?
Dank John
ItemTemplate wird ein Datatemplate angeben verwendet, um das Element in Ihrer List-Box zu machen. ItemPanelTemplate wird verwendet, um den Bereich anzugeben, der zum Anordnen der untergeordneten Elemente Ihrer ListBox verwendet wird.
Wenn Ihre ListBox beispielsweise an eine ObservableCollection gebunden ist, müssen Sie eine DataTemplate angeben, um ihr mitzuteilen, wie jedes Person-Objekt gerendert wird.
<ListBox ItemsSource={Binding Persons}>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text={Binding FirstName}/>
<TextBlock Text={Binding LastName}/>
<TextBlock Text={Binding Age}/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Dadurch wird jedes Element vertikal angeordnet, da ListBox standardmäßig ein StackPanel verwendet. Wenn Sie dieses Verhalten ändern möchten, verwendet, um die ItemPanelTemplate Eigenschaft:
<ListBox>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
Sie können sogar die Stackpanel zu jedem anderen Panel ändern (WrapPanel zum Beispiel).
Lassen Sie mich versuchen, dies durch Beispiel zu erklären:
<ListBox ItemsSource="{Binding}">
<ListBox.ItemTemplate>
<DataTemplate>
<Border Background="SteelBlue" Padding="5" BorderBrush="Black"
BorderThickness="1" Margin="0,2">
<TextBlock Text="{Binding}"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Background="DarkKhaki"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
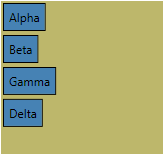
Und das Ergebnis: in der Liste

Die ItemTemplate bestimmt das Layout der einzelnen Elemente. Auf der anderen Seite ist die ItemsPanel das Panel, das die einzelnen Elemente enthalten wird. Angesichts der obigen Definition wird der visuelle Baum etwas Ähnliches sein:
<StackPanel>
<Border>
<TextBlock Text="Alpha"/>
</Border>
<Border>
<TextBlock Text="Beta"/>
</Border>
....
</StackPanel>