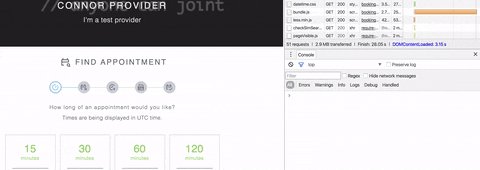
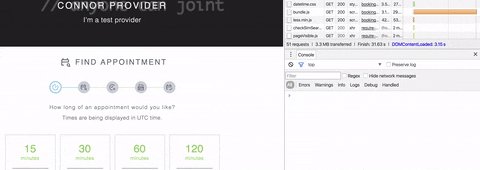
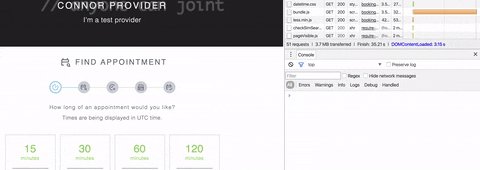
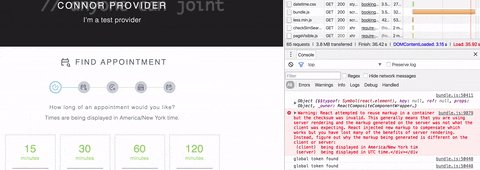
Moment.js rate Zeitzone lädt temporär UTC und wechselt dann in die richtige Zeitzone.Moment.js rate Zeitzone lädt vorübergehend falsche Zeitzone
Ich habe es eingegrenzt auf, was zu sein scheint, dass Webpack die bundle.js Datei zuerst lädt, bevor moment.tz.guess() die richtige Zeitzone bekommt.

Schauen Sie sich die Ladezeit, und sehen, wie die Zeitzone ändert sich nach bundle.js Laden abgeschlossen hat.
Irgendwelche Ideen, wie man das löst? Irgendwie raus heute:/