Ok, recherchierte ich für mehrere Stunden und ich bin immer noch ratlos.Internet Explorer 10 sendet keine Ajax Post-Daten
Der Internet Explorer 10 sendet AJAX-Anfragen mit jQuery, aber die Post-Daten werden nicht berücksichtigt.
Hier ist der Code:
var ajaxData = "FirstName="+encodeURIComponent($('#FirstName').val()); //get the data from the account form
ajaxData += "&LastName="+encodeURIComponent($('#LastName').val());
ajaxData += "&EmailAddress="+encodeURIComponent($('#EmailAddress').val());
ajaxData += "&CAT_Custom_246311="+encodeURIComponent(listData);
var config = {
async: false,
type: "POST",
url: "/FormProcessv2.aspx?WebFormID=44714&OID={module_oid}&OTYPE={module_otype}&EID={module_eid}&CID={module_cid}&JSON=1",
dataType: "json", // text"json",
processData: false,
data: ajaxData,
timeout: 70000,
cache: false,
};
$.ajax(config)
.done(function(data, event) {
if(data.FormProcessV2Response.success == true){ //success field is in BC response
alert("The list was submitted sucessfully.");
console.log(XHR);
} else{
alert("An error occurred and the list was not submitted.");
}
})
.fail(function(msg,event) {
alert("An error occurred and the list was not submitted.");
});
Jeder andere Browser (Safari, Opera, Chrome, Firefox, Internet Explorer 9) wird diese an die Arbeit ermöglichen, aber der Code nicht in IE 10. Betrachtet man es Fiedler zeigt mit dass die Header zwischen den anderen Browsern und dem IE 10 fast identisch sind, aber die Anforderungsheader von IE 10 haben einen Inhaltslängenwert von 0, und es gibt keinen Haupttext.
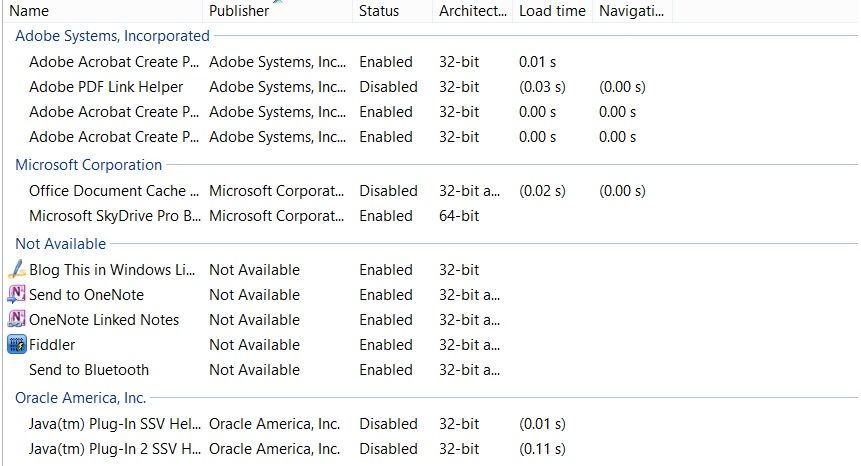
In Bezug auf einige der anderen Probleme, die Menschen hatten, nein, ich habe keine Download-Manager Stil Plugins. Alle Plugins sind Standard. Hier ist ein Foto der Plugins, die ich für den Rekord habe.

var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST",config.url,true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send(config.data);
}
Dies ist der Dummy-Text aus w3schools für einen rohen Wunsch mit eigenen Daten. Hier
ist ein Beispiel für den Wert für die Daten, die von Internet Explorer selbst gegeben ist (unter Verwendung von Entwickler-Tool)
FirstName=Joe&LastName=Spacely&EmailAddress=tester%40test.com&CAT_Custom_246311=test%3Dtest
ich Internet Explorer verwenden 10.0.9200.16519 auf Windows 8 x 64 w/Media-Pack.
Unterstützt Internet Explorer es überhaupt nicht?
Jede Hilfe wäre willkommen. Oh, und bitte erzähl mir nicht, wie schlecht IE ist. Wir alle wissen es, aber wir Web-Entwickler müssen immer noch damit umgehen.
Haben Sie jQuery korrekt in Ihre Seite aufgenommen? – Mooseman
[w3fools] (http://w3fools.com) ist kaum eine gute Quelle für Beispiele. Ich würde es nicht einmal eine schlechte Quelle nennen. –
Warum setzen Sie 'processData' auf' false'? Es sieht so aus, als würden Sie eine Abfragezeichenfolge der Daten dort erstellen. – mattytommo