Ich versuche eine Funktion zu erstellen, die das Textfeld automatisch formatiert, wenn der Benutzer seine kanadische Postleitzahl eingibt.Wie spalte ich und ersetze ein bestimmtes Zeichen in einer Zeichenfolge?
Dies ist meine ursprüngliche Funktion, aber das Problem ist, dass es nicht fängt, wenn die Person im falschen Format schreibt. EX. AA1 10A, wenn es immer im Format von A0A 0A0 sein sollte.
$("#tbPostalCode").on("change keyup paste", function(){
var output;
var input = $(this).val();
input = input.replace(/[^a-zA-Z0-9]/g, '');
input = input.toUpperCase();
var front = input.substr(0, 3);
var end = input.substr(3, 5);
if (front.length < 3) {
output = front;
} else if (front.length == 3 && end.length < 3) {
output = front+ " " + end;
} else if (front.length == 3 && end.length == 3) {
output = front+ " " + end;
}
$(this).val(output);
});
Dies ist, was ich versucht habe, Arbeit zu machen. Um die Zeichenfolge grundsätzlich zu teilen und die spezifischen Punkte des Index gemäß den RegEx-Anforderungen zu ersetzen. Ich versuche nur herauszufinden, wie das funktioniert.
$("#tbPostalCode").on("change keyup paste", function(){
var output;
var input = $(this).val();
input = input.splice("");
input[1,4,6] = input.replace(/[^0-9]/g, '');
input[0,2,5] = input.replace(/[^a-zA-Z]/g,'');
input = input.toUpperCase();
var front = input.substr(0, 3);
var end = input.substr(3, 5);
if (front.length < 3) {
output = front;
} else if (front.length == 3 && end.length < 3) {
output = front+ " " + end;
} else if (front.length == 3 && end.length == 3) {
output = front+ " " + end;
}
$(this).val(output);
});
-Code Block 1 Fiddle: https://jsfiddle.net/jessica_mather123/730gj842/7/
Codeblock 2 Fiddle: https://jsfiddle.net/jessica_mather123/f21sx97j/
Dies ist RegEx ich es folgen möchten:
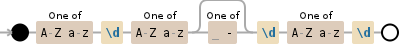
[A-Za-z]\d[A-Za-z][ -]?\d[A-Za-z]\d

Können Sie genauer sein, was erlaubt ist? Ich kann den Unterschied zwischen AA1 10A und A0A 0A0 nicht sehen. –
Für eine kanadische Postleitzahl muss es sein: alpha, num, alphanum, alpha, num. Also müssen die 1,3,5 immer alphabetisch sein, aber 2,4,6 müssen immer numerisch sein. Grundsätzlich möchte ich immer in diesem Format sein. –
Ich verstehe nicht, wie das Verhalten sein soll: Was passiert, wenn ich "99999" eingebe, wird alles gelöscht? Und wenn ich AA1 schreibe, wäre das nicht unmöglich, wenn du das zweite A löschst? – GMaiolo